This is your sample code block Promiseresolve someFunction then function consolelog. If your catch returns a value you can unwrap that value with await or then. Description The catch method can be useful for error handling in your promise composition. Todays JavaScript Promise trick is brought to you by Claudio Semeraro How to use catch to set a. A promise is an object in JavaScript that will produce a value sometime in the future. What does it look like in Javascript There are different ways to build error handling into your code..
By default the PromiseAll function returns a number based index array that contains the results of each promise. Promiseall Promiseall is a built-in helper that accepts an array of promises or. When used with async functions Promiseall lets you execute code in parallel. Const firstPromise new Promiseresolve reject const sum 1 1. Promiseall is a useful function to execute multiple asynchronous operations in parallel..
Learn how to use promises a special JavaScript object that links the producing code and the. Here is how to use a Promise MyPromisethen functionvalue code if successful functionerror. A Promise is an object representing the eventual completion or failure of an asynchronous operation. Promises are the foundation of asynchronous programming in modern JavaScript. Description A Promise is a proxy for a value not necessarily known when the promise is created. In this article Im going to teach you one of the most confusing JavaScript topics which is the..
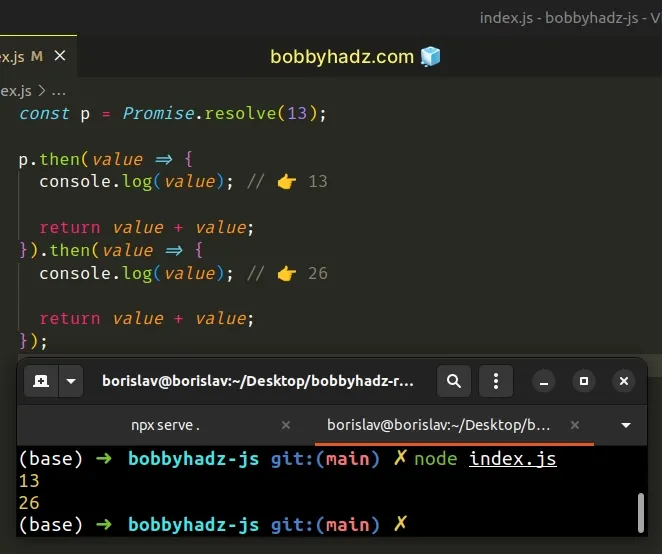
The Promiseresolve static method resolves a given value to a PromiseIf the value is a promise that promise is returned. Promises are important building blocks for asynchronous operations in JavaScript You may think that promises are not so easy to. The promiseresolve method in JS returns a Promise object that is resolved with a given value. That promise will be fulfilled when msec has passed Resolve fulfills the promise calling whatever function thats been set with. The methods Promiseprototypethen Promiseprototypecatch and Promiseprototypefinally are used to..


Komentar